Interactive forms are divided into one or more pages. The user navigates between pages of the form by clicking the Back/Next buttons, clicking hyperlinks or satisfying rules.
Each page contains one or more sections. The size of a page is determined by the size of its sections and the maximum size of the form. At design-time, the maximum height of the form is ignored, allowing the page to occupy the entire height of the design area. If content exceeds the maximum height of the form, a vertical scrollbar will be displayed at run-time.
As well as being a visual division, pages are also used to divide the flow of control and behaviour of the form. Each page has its own set of rules, which provide the page's interactive behaviour. Entire pages can be switched on and off according to rules evaluated on previous pages.
Properties
Pages have a number of properties which can be configured at design-time:
Name - Assigned automatically, but can be overridden if a more specific name is desired.
Comments - For the benefit of the user(s) designing the form.
Background colour/image - By default, the background is the same as that of the form as a whole, but can be overridden on a per-page basis.
Font - By default, the font is the same as that of the form as a whole, but can be overridden on a per-page basis.
Visible - Whether the page is displayed to the user. Hidden pages are skipped and their rules are not evaluated.
You can reorder pages by clicking the hyperlinks displayed under the Properties pane on the Form Designer.
Navigation
The contents of a page is not loaded until the user reaches the page for the first time.
When the user moves to the next page, the current page is validated and any errors preventing the progression through the form are displayed at this time. If the page contains a Finish button, additional errors may be displayed if they occur during the validation/saving of items to ContactsLaw.
Header and footer
Forms may also have a header and footer; these may contain the same content as a page (sections, controls and rules), but appear above/below every other page and are not validated until the end of the form.
Layout
Interactive forms support two types of layouts:
Basic layout - Controls are laid out according to the type of section they belong to; Absolute, Stack, Fill or Overlap. The default section layout is Absolute, in which the location and size of each control is set by the user when they design the form.
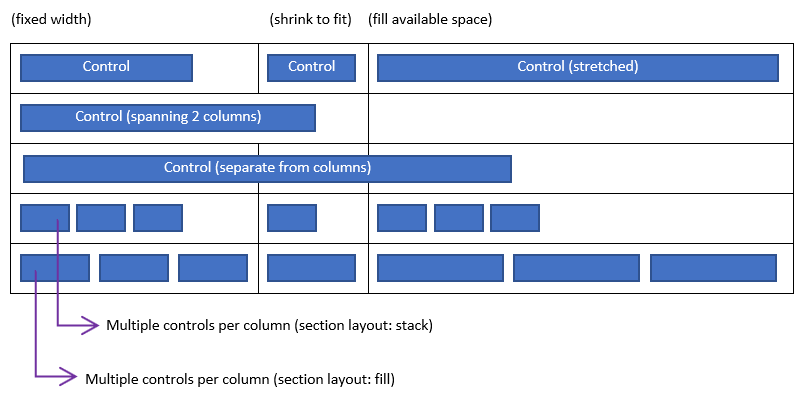
Table layout - The page is divided into a series of columns and rows; you can choose a specific width for each column, shrink to fit the contents or fill to occupy the available space. Controls are arranged into cells, with the ability to span across several columns. This type of layout can adapt better to different window sizes.

In order to use the table layout method, you need to define at least one column and change the section type to Stack, Fill or Overlap. Sections which use the Absolute layout type cannot be used in a table.
See also